Difference between revisions of "Visual editor"
(Updated for 2023) |
|||
| (29 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{Feature | ||
| + | |image=Visual Editor (linking).png | ||
| + | |imgdesc=Direct editing | ||
| + | |title= | ||
| + | }} | ||
| + | {{#set:feature description = A reliable rich-text editor for MediaWiki. Allows you to just "edit the page you see" while being aware of all the syntactically rich features of templates, extensions etc.}} | ||
| + | {{#set:feature notes = The Visual Editor is available Here and on Wikipedia.}} | ||
| + | {{#set:feature tests = [[Special:UserLogin|Login]] to the wiki, and make an edit in your [[Special:MyPage/Sandbox|personal sandbox]]. }} | ||
| + | {{#set:feature examples = }} | ||
| + | |||
| + | |||
[[File:VisualEditor-logo.svg|alt=Visual Editor|frameless|641x641px|Visual Editor logo]] | [[File:VisualEditor-logo.svg|alt=Visual Editor|frameless|641x641px|Visual Editor logo]] | ||
== Links == | == Links == | ||
| Line 6: | Line 17: | ||
== Back story == | == Back story == | ||
| − | Wiki markup is a sort of shorthand for more complicated | + | Wiki markup is a sort of shorthand for more complicated HTML markup designed to create nicely formatted web documents. Although in the beginning wiki markup simplified the process of creating nicely formatted content, that shorthand can get increasingly complex in order to produce complicated layout and content. The extension of the markup system over time to include a template subsystem and macros inevitably leads to a tension between ease of use, and power. This tension was one of the primary factors that the Wikimedia Foundation cited as an impediment to new content collaborators for the Wikipedia. <ref>https://strategy.wikimedia.org/wiki/March_2011_Update</ref><ref>http://strategy.wikimedia.org/wiki/Editor_Trends_Study</ref> <ref>See this October 2013 article in the MIT Technology Review http://www.technologyreview.com/featuredstory/520446/the-decline-of-wikipedia</ref>. A visual editor was deemed nearly impossible after many early attempts failed, but with the advent of Node.js technology, it became an idea that was plausible again. |
| + | |||
| + | Fast-forward to 2016 when VisualEditor was fully working as a Visual WYSIWYG interface for editing MediaWiki content, using a Node.js backend called 'Parsoid' which is a bidirectional runtime wiki parser. This caused a big software architectural problem: there were two parsers to maintain: the 'normal' (now 'legacy') core parser in PHP, and the Visual Editor parser (Parsoid) in JavaScript. So, by the end of 2019, Parsoid was ported to PHP, and distributed with MediaWiki 1.35 as part of the [mw:Parsoid/Parser_Unification|Parser Unification initiative]]. | ||
== Intro == | == Intro == | ||
| Line 12: | Line 25: | ||
* [https://www.youtube.com/watch?v=M_Ioi1aLAL8 VIDEO] (47 min.) with James Forrester - Product Manager and Roan Kattouw - Sr. Software Engineer presenting Jan 13, 2014 at Linux.conf.au on the contentEditable aspects of the system. | * [https://www.youtube.com/watch?v=M_Ioi1aLAL8 VIDEO] (47 min.) with James Forrester - Product Manager and Roan Kattouw - Sr. Software Engineer presenting Jan 13, 2014 at Linux.conf.au on the contentEditable aspects of the system. | ||
| − | The [http://www.mediawiki.org/wiki/VisualEditor Visual Editor] for MediaWiki relies on | + | The [http://www.mediawiki.org/wiki/VisualEditor Visual Editor] for MediaWiki relies on [[mw:Parsoid|Parsoid]] |
<blockquote>"Parsoid implements a bidirectional wikitext parser and interpreter. It converts and interprets wikitext into an annotated HTML DOM, which can then be edited with HTML editor tools such as the Visual Editor. It also provides the conversion of a (possibly modified) HTML DOM back to wikitext."</blockquote> | <blockquote>"Parsoid implements a bidirectional wikitext parser and interpreter. It converts and interprets wikitext into an annotated HTML DOM, which can then be edited with HTML editor tools such as the Visual Editor. It also provides the conversion of a (possibly modified) HTML DOM back to wikitext."</blockquote> | ||
| Line 19: | Line 32: | ||
== Installation == | == Installation == | ||
| − | + | VisualEditor is included with MediaWiki. See https://www.mediawiki.org/wiki/Extension:VisualEditor | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | == Extensions == | ||
| + | # [[mw:Extension:VisualEditor]] | ||
| + | # [[mw:Extension:Parsoid]] | ||
| − | + | === Extensions that hook into VE === | |
| − | + | * https://codesearch-beta.wmcloud.org/things/?q=ve.ui.commandRegistry.register&files=&excludeFiles=&repos= | |
| − | + | * https://codesearch-beta.wmcloud.org/extensions/?q=VisualEditorPluginModules&i=nope&files=&repos= | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Extension authors should register <code>VisualEditorPluginModules</code> | |
| + | # https://www.mediawiki.org/wiki/Extension:Proofread_Page | ||
| + | # https://www.mediawiki.org/wiki/Extension:CodeMirror (syntax highlighting) | ||
| + | # https://www.mediawiki.org/wiki/Extension:Disambiguator | ||
| + | # https://www.mediawiki.org/wiki/Extension:Graph | ||
| + | # https://www.mediawiki.org/wiki/Extension:Kartographer (Open Street Maps) | ||
| + | # https://www.mediawiki.org/wiki/Extension:LanguageTool | ||
| + | # https://www.mediawiki.org/wiki/Extension:Math | ||
| + | # https://www.mediawiki.org/wiki/Extension:Score (LillyPond) | ||
| + | # https://www.mediawiki.org/wiki/Extension:SyntaxHighlight | ||
| + | # https://www.mediawiki.org/wiki/Extension:TemplateData | ||
| + | # https://www.mediawiki.org/wiki/Extension:WikiHiero | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Customizing Visual Editor with custom menus, tools, commands == | |
| + | * https://www.mediawiki.org/wiki/VisualEditor/Gadgets | ||
| + | * https://www.mediawiki.org/wiki/VisualEditor/Gadgets/Creating_a_custom_command | ||
| + | * https://www.mediawiki.org/wiki/VisualEditor/Gadgets/Add_a_tool | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== API / Developer Docs / DevOps == | == API / Developer Docs / DevOps == | ||
| Line 74: | Line 71: | ||
* https://doc.wikimedia.org/VisualEditor/master/ powered by JSDuck | * https://doc.wikimedia.org/VisualEditor/master/ powered by JSDuck | ||
* http://blog.gmane.org/gmane.science.linguistics.wikipedia.wikitext wikitext-l | * http://blog.gmane.org/gmane.science.linguistics.wikipedia.wikitext wikitext-l | ||
| − | |||
| − | |||
{{References}} | {{References}} | ||
Latest revision as of 23:35, 19 April 2023
| Visual editor | |
|---|---|
 | |
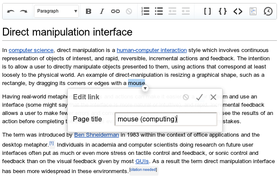
| Image shows: | Direct editing |
| Summary | |
| Description: | A reliable rich-text editor for MediaWiki. Allows you to just "edit the page you see" while being aware of all the syntactically rich features of templates, extensions etc. |
| More | |
| Notes: | The Visual Editor is available Here and on Wikipedia. |
| Test: | Login to the wiki, and make an edit in your personal sandbox. |
Contents
Links
- User Guide
- Demo (no account needed)
- Portal to Help Content about VE
Back story
Wiki markup is a sort of shorthand for more complicated HTML markup designed to create nicely formatted web documents. Although in the beginning wiki markup simplified the process of creating nicely formatted content, that shorthand can get increasingly complex in order to produce complicated layout and content. The extension of the markup system over time to include a template subsystem and macros inevitably leads to a tension between ease of use, and power. This tension was one of the primary factors that the Wikimedia Foundation cited as an impediment to new content collaborators for the Wikipedia. [1][2][3]. A visual editor was deemed nearly impossible after many early attempts failed, but with the advent of Node.js technology, it became an idea that was plausible again.
Fast-forward to 2016 when VisualEditor was fully working as a Visual WYSIWYG interface for editing MediaWiki content, using a Node.js backend called 'Parsoid' which is a bidirectional runtime wiki parser. This caused a big software architectural problem: there were two parsers to maintain: the 'normal' (now 'legacy') core parser in PHP, and the Visual Editor parser (Parsoid) in JavaScript. So, by the end of 2019, Parsoid was ported to PHP, and distributed with MediaWiki 1.35 as part of the [mw:Parsoid/Parser_Unification|Parser Unification initiative]].
Intro
- VIDEO Wikimania 2013
- VIDEO (47 min.) with James Forrester - Product Manager and Roan Kattouw - Sr. Software Engineer presenting Jan 13, 2014 at Linux.conf.au on the contentEditable aspects of the system.
The Visual Editor for MediaWiki relies on Parsoid
"Parsoid implements a bidirectional wikitext parser and interpreter. It converts and interprets wikitext into an annotated HTML DOM, which can then be edited with HTML editor tools such as the Visual Editor. It also provides the conversion of a (possibly modified) HTML DOM back to wikitext."
Robin Cover would be proud. It round-trips wiki to HTML + RDFa and back.
Installation
VisualEditor is included with MediaWiki. See https://www.mediawiki.org/wiki/Extension:VisualEditor
Extensions
Extensions that hook into VE
- https://codesearch-beta.wmcloud.org/things/?q=ve.ui.commandRegistry.register&files=&excludeFiles=&repos=
- https://codesearch-beta.wmcloud.org/extensions/?q=VisualEditorPluginModules&i=nope&files=&repos=
Extension authors should register VisualEditorPluginModules
- https://www.mediawiki.org/wiki/Extension:Proofread_Page
- https://www.mediawiki.org/wiki/Extension:CodeMirror (syntax highlighting)
- https://www.mediawiki.org/wiki/Extension:Disambiguator
- https://www.mediawiki.org/wiki/Extension:Graph
- https://www.mediawiki.org/wiki/Extension:Kartographer (Open Street Maps)
- https://www.mediawiki.org/wiki/Extension:LanguageTool
- https://www.mediawiki.org/wiki/Extension:Math
- https://www.mediawiki.org/wiki/Extension:Score (LillyPond)
- https://www.mediawiki.org/wiki/Extension:SyntaxHighlight
- https://www.mediawiki.org/wiki/Extension:TemplateData
- https://www.mediawiki.org/wiki/Extension:WikiHiero
- https://www.mediawiki.org/wiki/VisualEditor/Gadgets
- https://www.mediawiki.org/wiki/VisualEditor/Gadgets/Creating_a_custom_command
- https://www.mediawiki.org/wiki/VisualEditor/Gadgets/Add_a_tool
API / Developer Docs / DevOps
- mw:Parsoid/Setup
- mw:Parsoid/Troubleshooting
- mw:Parsoid/Debugging
- mw:Parsoid/Packaging
- DevOps (Wikitech)
- https://doc.wikimedia.org/VisualEditor/master/ powered by JSDuck
- http://blog.gmane.org/gmane.science.linguistics.wikipedia.wikitext wikitext-l
References
- ↑ https://strategy.wikimedia.org/wiki/March_2011_Update
- ↑ http://strategy.wikimedia.org/wiki/Editor_Trends_Study
- ↑ See this October 2013 article in the MIT Technology Review http://www.technologyreview.com/featuredstory/520446/the-decline-of-wikipedia