Difference between revisions of "Mermaid"
Jump to navigation
Jump to search
(add 2 more examples) |
|||
| Line 139: | Line 139: | ||
"Cats" : 85 | "Cats" : 85 | ||
"Rats" : 15 | "Rats" : 15 | ||
| + | }} | ||
| + | |||
| + | = Entity Relationship Diagram = | ||
| + | {{#mermaid:erDiagram | ||
| + | CUSTOMER }|..|{ DELIVERY-ADDRESS : has | ||
| + | CUSTOMER ||--o{ ORDER : places | ||
| + | CUSTOMER ||--o{ INVOICE : "liable for" | ||
| + | DELIVERY-ADDRESS ||--o{ ORDER : receives | ||
| + | INVOICE ||--|{ ORDER : covers | ||
| + | ORDER ||--|{ ORDER-ITEM : includes | ||
| + | PRODUCT-CATEGORY ||--|{ PRODUCT : contains | ||
| + | PRODUCT ||--o{ ORDER-ITEM : "ordered in" | ||
}} | }} | ||
Revision as of 00:04, 22 May 2020
| Mermaid | |
|---|---|
 | |
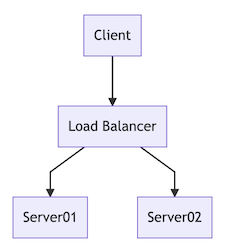
| Image shows: | flow diagram |
| Summary | |
| Title: | Mermaid |
| Description: | A diagramming language. Make diagrams and flowcharts for documentation, easier. With simple syntax, create sophisticated diagrams, flowcharts, GANTT Charts etc. |
| More | |
| Notes: | Use the online editor to create your diagram |
| Example: | See the example diagram at Sales Cycle |
Editing a complex diagram and integrating that into your documentation shouldn't be hard. The Mermaid library makes diagrams of all types accessible through simple markup. See examples
Code for a GANNT Chart
{{#mermaid:gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
}}produces
Contents
Flow Chart[edit | edit source]
{{#mermaid:graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
}}produces
Sequence Diagram[edit | edit source]
{{#mermaid:sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!
}}produces
Class Diagram[edit | edit source]
{{#mermaid:classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
}}produces