Mermaid
Editing a complex diagram and integrating that into your documentation shouldn't be hard. The Mermaid.js library makes diagrams of all types accessible through simple markup. Using the MediaWiki extension, brings the power of Mermaid diagrams to your wiki. The Semantic MediaWiki (sandbox) website shows some examples of Mermaid markup plus the MediaWiki parser function https://sandbox.semantic-mediawiki.net/wiki/Mermaid
| Mermaid | |
|---|---|
 | |
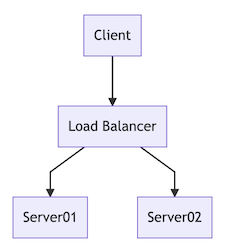
| Image shows: | flow diagram |
| Summary | |
| Title: | Mermaid |
| Description: | A diagramming language. Make diagrams and flowcharts for documentation, easier. With simple syntax, create sophisticated diagrams, flowcharts, GANTT Charts etc. |
| More | |
| Notes: | Use the online editor to create your diagram |
| Example: | See the example diagram at Sales Cycle |
- Live Editor
- Syntax Reference
- MediaWiki extension page https://www.mediawiki.org/wiki/Extension:Mermaid
- MediaWiki extension repo on GitHub https://github.com/SemanticMediaWiki/Mermaid
Code for a GANNT Chart
{{#mermaid:gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
}}produces
Flow Chart
{{#mermaid:graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
}}produces
Sequence Diagram
{{#mermaid:sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!
}}produces
Class Diagram
{{#mermaid:classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
}}produces